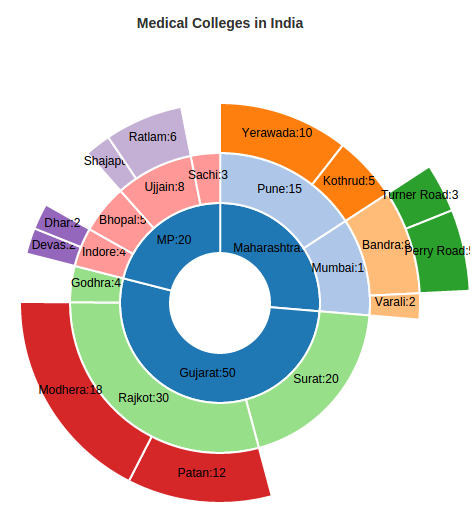
39 d3 sunburst with labels
Sunburst Tutorial (d3 v4), Part 1 · GitHub Each of the 4 variables below are staples in d3 sunbursts. They define the 4 outside lines for each arc. d.x0 is the radian location for the start of the arc, as we traverse around the circle. d.x1 is the radian location for the end of the arc. If x0 and x1 are the same, our arc will be invisible. Zoomable Sunburst with Labels - bl.ocks.org Open Adapted from Mike Bostock's Zoomable Sunburst to include arc labels. Click on any arc to zoom in. Click on the center circle to zoom out. Click on canvas background to reset zoom. Also packaged as a reusable component at sunburst-chart. index.html #
d3js v4 zoomable/pannable sunburst with labels · GitHub Last active 5 years ago. Star 0. Fork 0. Star. Code Revisions 2. d3js v4 zoomable/pannable sunburst with labels. Raw.

D3 sunburst with labels
Write a d3 Sunburst in 54 lines - GitHub Pages JSON data for a sunburst should be structured as a hierarchy. This JSON contains data for 11 nodes. (We may call them arcs when we calculate each node's size in d3 code. And we may call them slices when we're looking at our visualization.). The very first node is called the root node (in our code above: 'id': 'TOPICS').The root node is critical for hierarchical visualizations. Add Sunburst Labels (Tutorial 3) The computeTextRotation function calculates the correct amount of rotation for each label based on its location in the sunburst. It also avoids upside down labels. It takes a single argument, "d", which represents a single d3 node (this function is called one time for each text element). d3.sunburst | Reusable function to easily create sunburst ... d3.sunburst | Reusable function to easily create sunburst visualizations based on D3.js d3.sunburst d3.sunburst is a library to easily create sunburst charts such as this one: Sunburst charts are very much suitable to show statistics defined on hierarchical code lists such as NACE, COICOP, COFOG, ACL. Quick start
D3 sunburst with labels. Sunburst Chart D3 Component With Vue | Vue.D3.Sunburst D3.Sunburst provides a reusable component for Vue sunburst charts based on D3.js. Sunburst is the main component of this library and renders a sunburst schema based on data brackets using the children property of the hierarchy, the name property of the label, and the size property of the parentheses size. javascript - Adding labels on D3js Sunburst - Stack Overflow Nov 23, 2018 · You can try the following plan: As far as I understand, you want to put labels at specific arcs, based on some criteria or manually select them. So you get a subset of nodes like this: var nodesForLabels = nodes.filter (d => d.value > 1) After that you need to put text labels in centroids of arcs: Labels for Sunburst Diagram - Google Groups First off, D3 is simply amazing. I'm getting started using it to build some concept maps and other visualizations, and have been playing around with the sunburst example. I've successfully adapted the sunburst tutorial to my own data and it even transitions correctly with the "Size" and "Count" buttons. Zoomable Sunburst on d3.js v4 with labels · GitHub Zoomable Sunburst on d3.js v4 with labels Raw .block license: gpl-3.0 Raw README.md Serhii Pahuta and Eduard Trott rewrote Mike Bostock's Zoomable Sunburst to newer version 4 of d3.js library. All functionality remains the same with the exception of labels. I've created this fork of their Sunburst visual and added labels.
GitHub - eurostat/d3.sunburst: Reusable function to easily ... d3.sunburst. d3.sunburst is a library to easily create sunburst charts such as this one:. Sunburst charts are very much suitable to show statistics defined on hierarchical code lists such as NACE, COICOP, COFOG, ACL.. Quick start. Let's start with this simple example.. First, add the libraries and an HTML element where the chart should bloom: javascript - Issue labeling d3 sunburst - Stack Overflow Jan 11, 2014 · javascript path d3.js label sunburst-diagram. Share. Follow edited Jan 29, 2014 at 18:37. Ken Kin. 4,331 3 3 gold badges 37 37 silver badges 73 73 bronze badges. GitHub - Sfinx/sunburst: d3js v4 zoomable/pannable ... d3js v4 zoomable/pannable sunburst with labels. Contribute to Sfinx/sunburst development by creating an account on GitHub. With Labels D3 Sunburst [IQS0HO] Search: D3 Sunburst With Labels
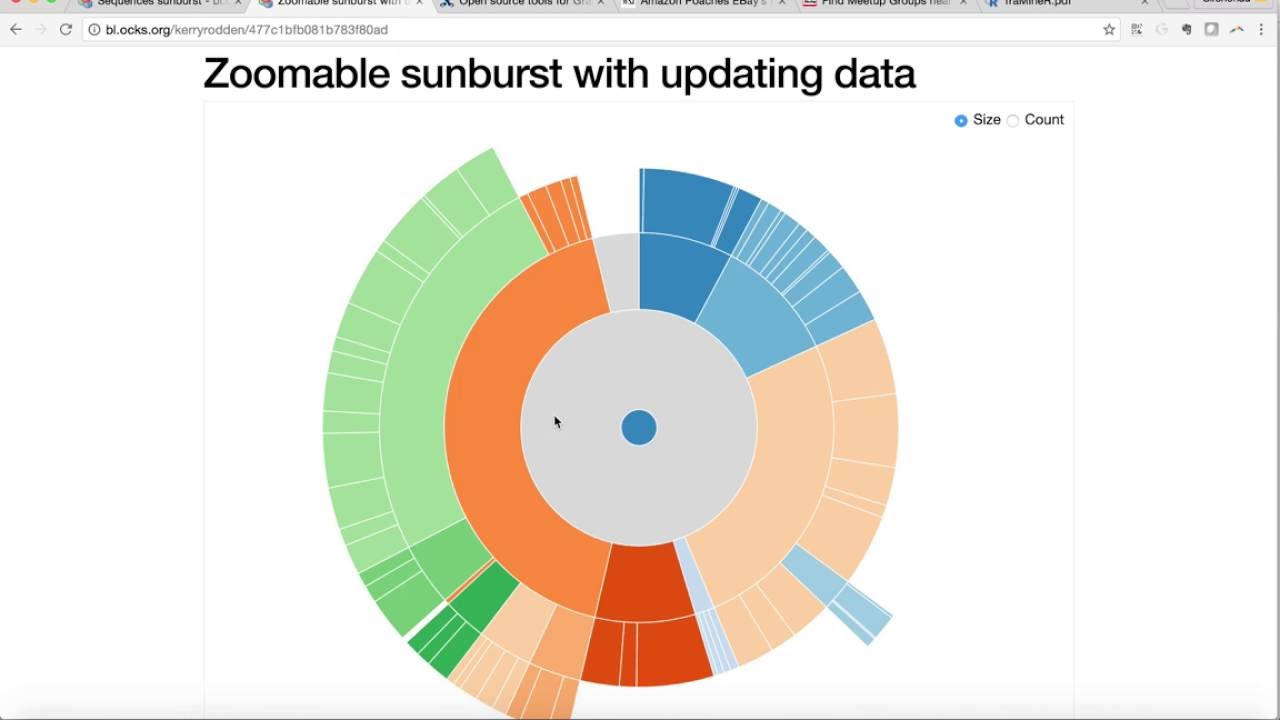
D3.js zoomable sunburst with breadcrumb navigation and labels ... Oct 02, 2020 · D3.js zoomable sunburst with breadcrumb navigation and labels, alasql/JSON, end-node hyperlinks - .block Zoomable Sunburst with Labels · GitHub Instantly share code, notes, and snippets. Zoomable Sunburst with Labels Raw README.md Adapted from Mike Bostock's Zoomable Sunburst to include arc labels. Click on any arc to zoom in. Click on the center circle to zoom out. Click on canvas background to reset zoom. Also packaged as a reusable component at sunburst-chart. Raw index.html Sunburst charts in JavaScript - Plotly Control Text Orientation Inside Sunburst Chart Sectors. The insidetextorientation attribute controls the orientation of the text inside chart sectors. When set to auto, text may be oriented in any direction in order to be as big as possible in the middle of a sector. The horizontal option orients text to be parallel with the bottom of the chart ... Zoomable Sunburst - bl.ocks.org - Mike Bostock Open. Click on any arc to zoom in. Click on the center circle to zoom out. A sunburst is similar to a treemap, except it uses a radial layout. The root node of the tree is at the center, with leaves on the circumference. The area (or angle, depending on implementation) of each arc corresponds to its value.
D3 Sunburst Diagram Tutorial - The Great Code Adventure May 10, 2015 · var color = d3.scale.category20c (); The above code constructs a new ordinal scale with a range of twenty categorical colors. When set the "fill" of each shape equal to the return value of color, we give color the argument d.children or d.parent. Here, d refers to the current node. And that's it!
Adding labels to d3 sunburst - Stack Overflow How to properly rotate text labels in a D3 sunburst diagram. 1. How to position text labels on a Sunburst chart with d3.js. Related. 59. how to format time on xAxis use d3.js. 7. d3js - TypeError: string is undefined. 2. array_replace in D3.js? 0. X & Y Co-ordinates of selective bars in a stack graph.

d3.js - How to specify the colors and toggle labels for each category in R sunburst? - Stack ...
Zoomable Sunburst on d3.js v4 - bl.ocks.org Zoomable Sunburst on d3.js v4. Open. I and Serhii Pahuta rewrote Mike Bostock's Zoomable Sunburst to newer version 4 of d3.js library. All functionality remains the same. Click on any arc to zoom in, and click on the center circle to zoom out. Permanent link.
d3.sunburst | Reusable function to easily create sunburst ... d3.sunburst | Reusable function to easily create sunburst visualizations based on D3.js d3.sunburst d3.sunburst is a library to easily create sunburst charts such as this one: Sunburst charts are very much suitable to show statistics defined on hierarchical code lists such as NACE, COICOP, COFOG, ACL. Quick start
Add Sunburst Labels (Tutorial 3) The computeTextRotation function calculates the correct amount of rotation for each label based on its location in the sunburst. It also avoids upside down labels. It takes a single argument, "d", which represents a single d3 node (this function is called one time for each text element).
Write a d3 Sunburst in 54 lines - GitHub Pages JSON data for a sunburst should be structured as a hierarchy. This JSON contains data for 11 nodes. (We may call them arcs when we calculate each node's size in d3 code. And we may call them slices when we're looking at our visualization.). The very first node is called the root node (in our code above: 'id': 'TOPICS').The root node is critical for hierarchical visualizations.









Post a Comment for "39 d3 sunburst with labels"