40 apply value data labels to all bars in the chart
support.google.com › datastudio › answerLine chart reference - Data Studio Help - Google A data source provides the connection between the component and the underlying data set. To change the chart's data source, click the current data source name. To view or edit the data source, click . (You must have at least view permission to see this icon.) Click +BLEND DATA to see data from multiple data sources in the same chart. Show values on top of bars in chart.js - Stack Overflow 02.03.2017 · I pulled out the data from being defined inside of myChart that way I could pull out the max value from the dataset. Then inside of the yAxes you can set the max ticks to be the max value + 10 from your data set.
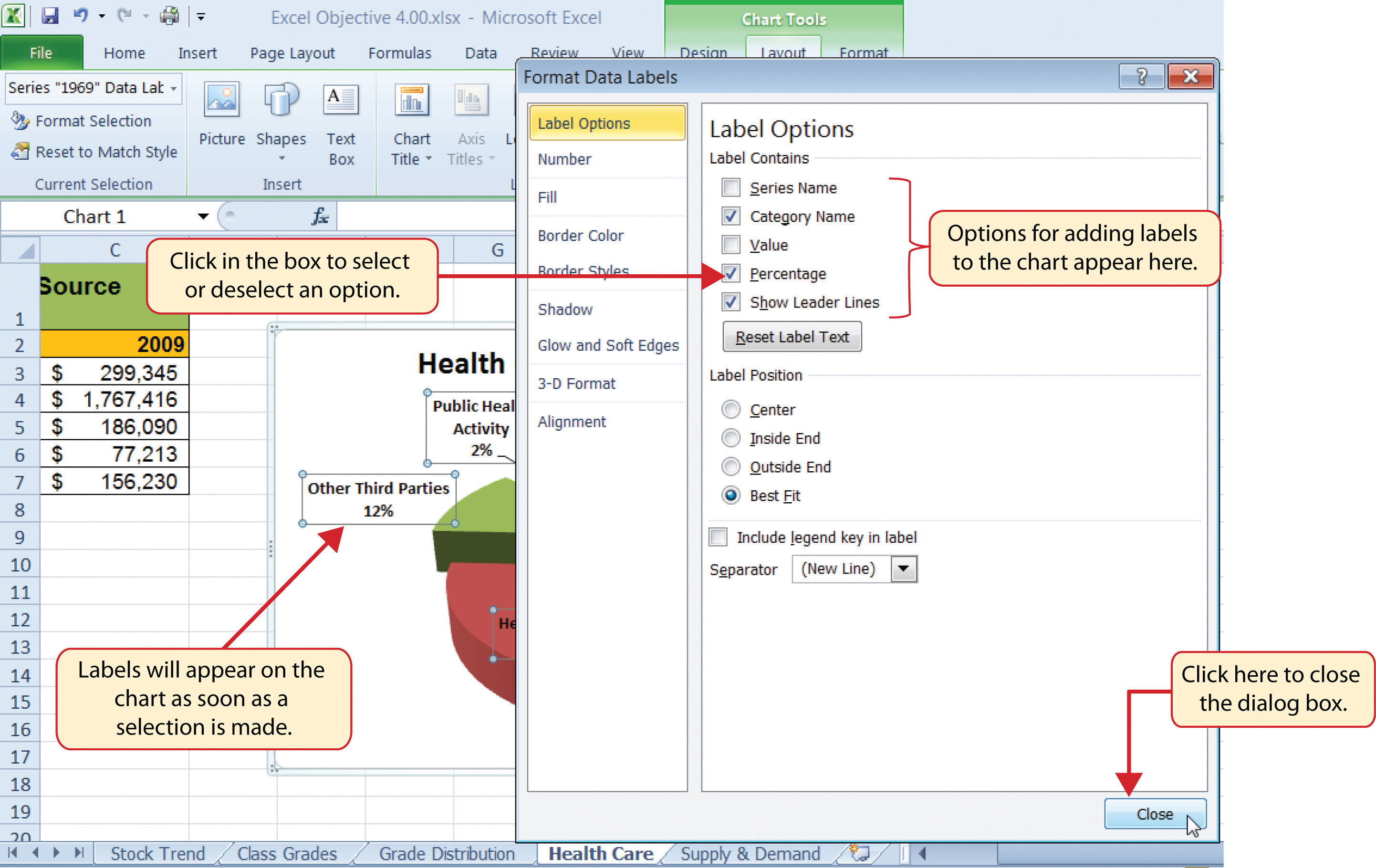
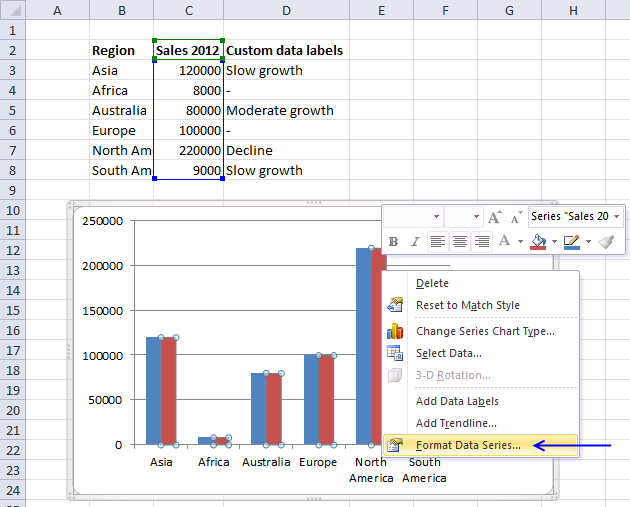
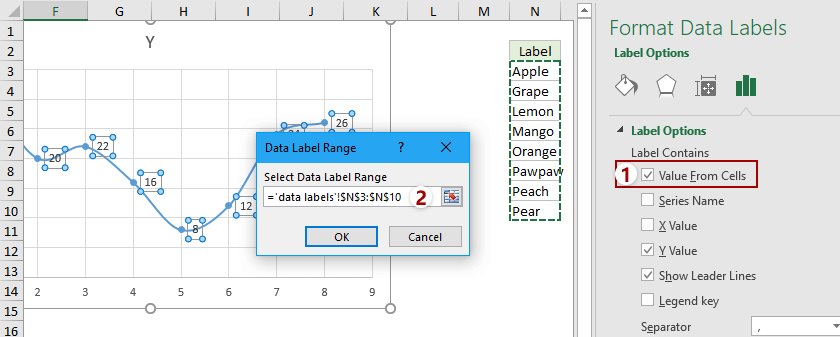
How to Change Excel Chart Data Labels to Custom Values? 05.05.2010 · Now, click on any data label. This will select “all” data labels. Now click once again. At this point excel will select only one data label. Go to Formula bar, press = and point to the cell where the data label for that chart data point is defined. Repeat the process for all other data labels, one after another. See the screencast.

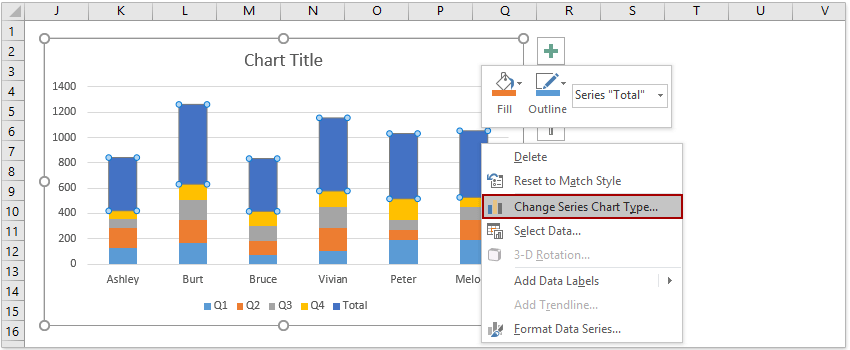
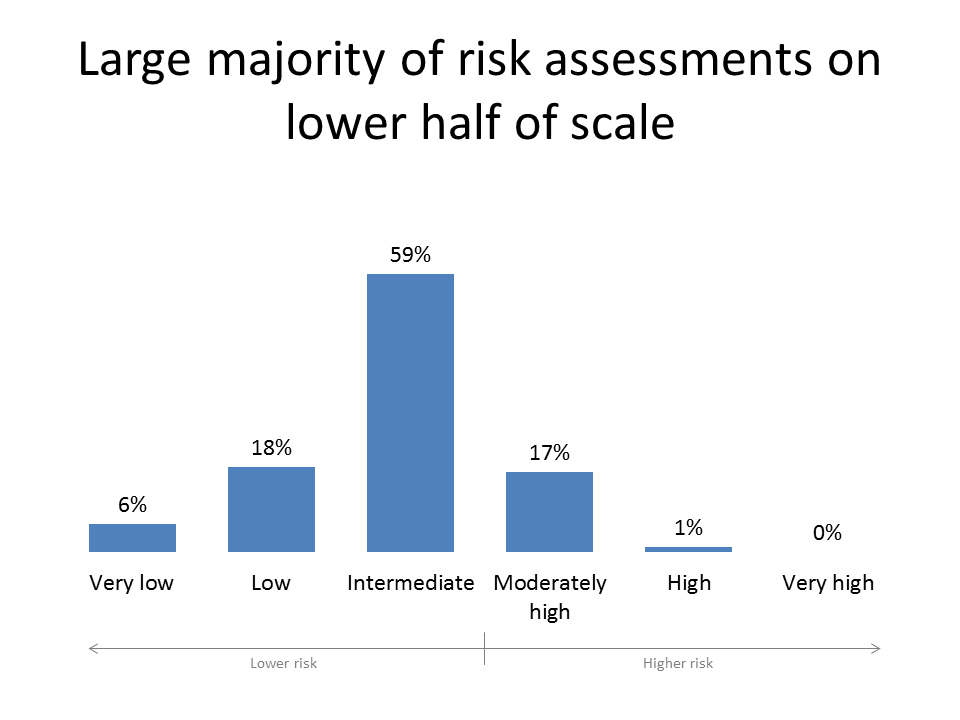
Apply value data labels to all bars in the chart
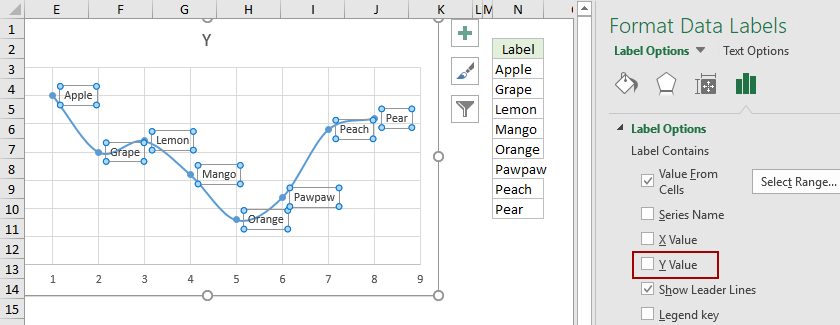
SPSS Tutorials: Weighting Cases - Kent State University 22.07.2022 · When we go to enter our data in SPSS, we will need to create three new variables: ClassRank, PickedAMajor, and a frequency variable (let's name it "Freq"). After entering the data, your Data View window should look like this: Now we need to weight the cases with respect to Freq. Click Data > Weight Cases. stackoverflow.com › questions › 31631354javascript - How to display data values on Chart.js - Stack ... Jul 25, 2015 · With the above it would still show the values, but you might see an overlap if the points are too close to each other. But you can always put in logic to change the value position. Line chart reference - Data Studio Help - Google Viewers can mouse over a data point to display its value. Show data labels: Displays individual values on for the data points in the series. Compact Numbers: Turn on Show data labels to see this option:Rounds numbers and displays the unit indicator. E.g., 553,939 becomes 553.9K. Decimal Precision: Turn on Show data labels to see this option:
Apply value data labels to all bars in the chart. Numbers Bars - Sierra Chart 02.08.2016 · The Numbers Bars feature in Sierra Chart is a study that provides a very detailed view of the volume and trading activity within each individual bar in the chart. The regular price bars are replaced with up to 3 columns of numbers. There is a separate number or pair of numbers for each price level for each bar/column in the chart detailing the volume activity at … plotly.com › javascript › referenceScatter traces in JavaScript - Plotly A scatter trace is an object with the key "type" equal to "scatter" (i.e. {"type": "scatter"}) and any of the keys listed below. The scatter trace type encompasses line charts, scatter charts, text charts, and bubble charts. › data-bars-in-excelHow to Add Data Bars in Excel? - EDUCBA Data Bars in Excel. Data Bars in Excel is the combination of Data and Bar Chart inside the cell, which shows the percentage of selected data or where the selected value rests on the bars inside the cell. Data bar can be accessed from the Home menu ribbon’s Conditional formatting option’ drop-down list. stackoverflow.com › questions › 42556835javascript - Show values on top of bars in chart.js - Stack ... Mar 02, 2017 · I pulled out the data from being defined inside of myChart that way I could pull out the max value from the dataset. Then inside of the yAxes you can set the max ticks to be the max value + 10 from your data set.
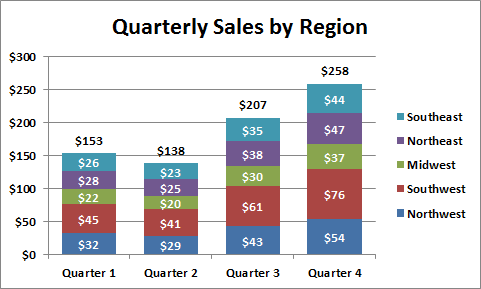
All Chart | the R Graph Gallery This example also explains how to apply labels to a selection of markers. Rectangle Learn how to use the annotate function to add a rectangle on a specific part of the chart. How to display data values on Chart.js - Stack Overflow 25.07.2015 · With the above it would still show the values, but you might see an overlap if the points are too close to each other. But you can always put in logic to change the value position. Scatter traces in JavaScript - Plotly A scatter trace is an object with the key "type" equal to "scatter" (i.e. {"type": "scatter"}) and any of the keys listed below. The scatter trace type encompasses line charts, scatter charts, text charts, and bubble charts. The data visualized as scatter point or lines is set in `x` and `y`. Add Totals to Stacked Bar Chart - Peltier Tech 15.10.2019 · Zero-value bars don’t show up, so the chart below right shows how it would look if the values were a column of 2s. Next, add data labels to the added series (below left) they are all zero, and they are centered on the bars, which means centered on the ends of the previous stack. Format the labels to use the Inside Base position, which moves them a bit to the right …
r-graph-gallery.com › all-graphsAll Chart | the R Graph Gallery Apply a cartogram algorithm to distort hexagon size according to a numeric value. Customization Customize the previous chart: legend, color palette, title, state name and more.. chandoo.org › wp › change-data-labels-in-chartsHow to Change Excel Chart Data Labels to Custom Values? May 05, 2010 · Now, click on any data label. This will select “all” data labels. Now click once again. At this point excel will select only one data label. Go to Formula bar, press = and point to the cell where the data label for that chart data point is defined. Repeat the process for all other data labels, one after another. See the screencast. Data Bars in Excel (Examples) | How to Add Data Bars in Excel? - EDUCBA Data Bars in Excel. Data Bars in Excel is the combination of Data and Bar Chart inside the cell, which shows the percentage of selected data or where the selected value rests on the bars inside the cell. Data bar can be accessed from the Home menu ribbon’s Conditional formatting option’ drop-down list. If we go there, we will be able to see ... Line chart reference - Data Studio Help - Google Viewers can mouse over a data point to display its value. Show data labels: Displays individual values on for the data points in the series. Compact Numbers: Turn on Show data labels to see this option:Rounds numbers and displays the unit indicator. E.g., 553,939 becomes 553.9K. Decimal Precision: Turn on Show data labels to see this option:
stackoverflow.com › questions › 31631354javascript - How to display data values on Chart.js - Stack ... Jul 25, 2015 · With the above it would still show the values, but you might see an overlap if the points are too close to each other. But you can always put in logic to change the value position.
SPSS Tutorials: Weighting Cases - Kent State University 22.07.2022 · When we go to enter our data in SPSS, we will need to create three new variables: ClassRank, PickedAMajor, and a frequency variable (let's name it "Freq"). After entering the data, your Data View window should look like this: Now we need to weight the cases with respect to Freq. Click Data > Weight Cases.


























![This is how you can add data labels in Power BI [EASY STEPS]](https://cdn.windowsreport.com/wp-content/uploads/2019/08/power-bi-label-1.png)








/simplexct/BlogPic-idc97.png)
Post a Comment for "40 apply value data labels to all bars in the chart"